티스토리 뷰

광고 중간에 광고를 설정한거 같은데 나오지 않은 경험 있으신가요?
바로 접니다.
저는 광고 설정을 할때 뜨는 창을 무시하고 그냥 확인만 누르고 말았었는데요.
광고설정에서 중간(에디터)광고는 글 작성시에 광고를 추가해야 하더라구요.
그래서 티스토리 본문 중간에 광고 설정하는 방법을 알아보도록 할게요
광고설정하기 (자동)
1. 광고레이아웃설정
블로그관리홈에서 수익으로 가시면 애드센스 관리가 있죠?
거기서 광고설정을 할때 본문 중간(에디터)를 활성화하면 글작성시 광고를 추가해야 노출된다고 나옵니다.


2. 글쓰기에서 광고추가
글 작성시 상단에 ' ··· ' 를 누르면 광고가 있어요.

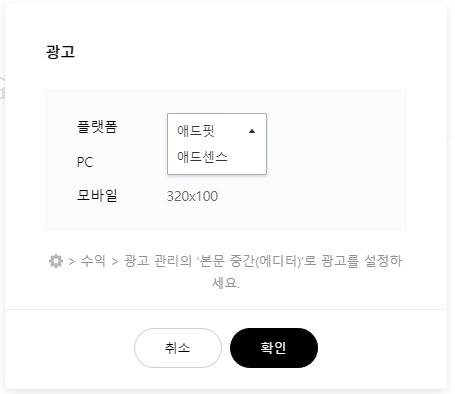
3. 플랫폼을 선택하면 됩니다.
저는 애드핏과 애드센스 두개를 설정해서 두개나 나오네요.
원하는 광고 플랫폼을 선택해서 확인을 누르면 완료입니다.

광고설정하기 (수동)
광고를 원하는 자리를 선택할 수 있다는 장점이 있어요.
구글 애드센스에서 광고 코드를 만들어서 글작성시 html 모드에서 추가해주는 방법입니다.
1. 광고 → 광고단위기준 → 디스플레이 광고를 클릭합니다.

2. 광고단위 이름에 본문중간광고라고 이름을 지정해줍니다. 이름은 본인이 편하게 알아볼 이름으로 하면 됩니다.
디스플레이 광고 미리보기를 보면 사각형, 수평형, 수직형이 있는데 하나씩 눌러보면 미리보기가 가능합니다.
저는 수평형으로 하겠습니다. 그리고 광고크기는 반응형으로 해주세요.
그리고 하단에 만들기를 누르면 광고코드가 생성됩니다.

3. 코드가 생성되었네요. 완료를 눌러주세요.

4. 완료를 누르면 기존광고 단위에 만들었던 본문중간광고의 목록이 생기는데요.
<>를 누르면 코드를 언제든지 볼 수 있습니다.
글 작성시 그 코드를 복사해서 html 모드에서 붙여넣기 해주면 됩니다.

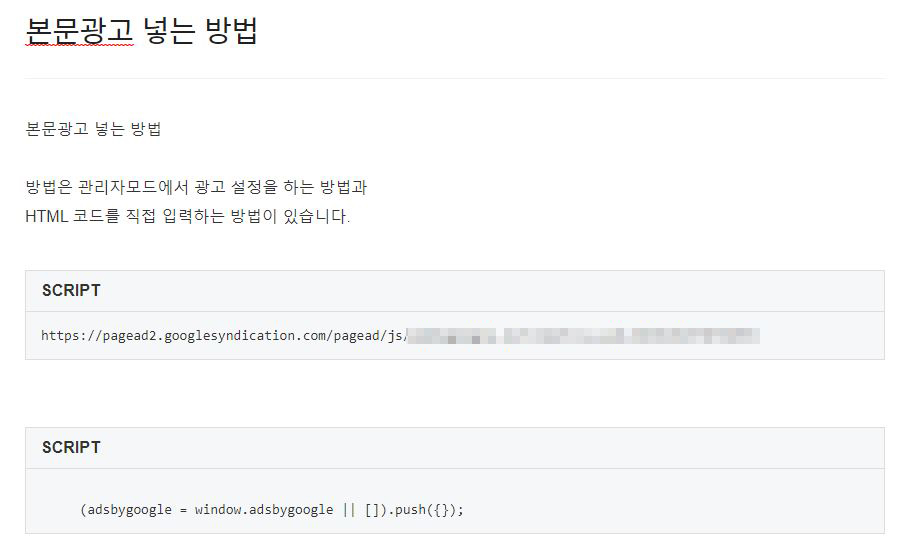
5. 이런 글을 작성한다고 하면
내가 중간에 광고를 넣을 자리에 미리 '중간광고 넣는 곳' 이라고 써주겠습니다.

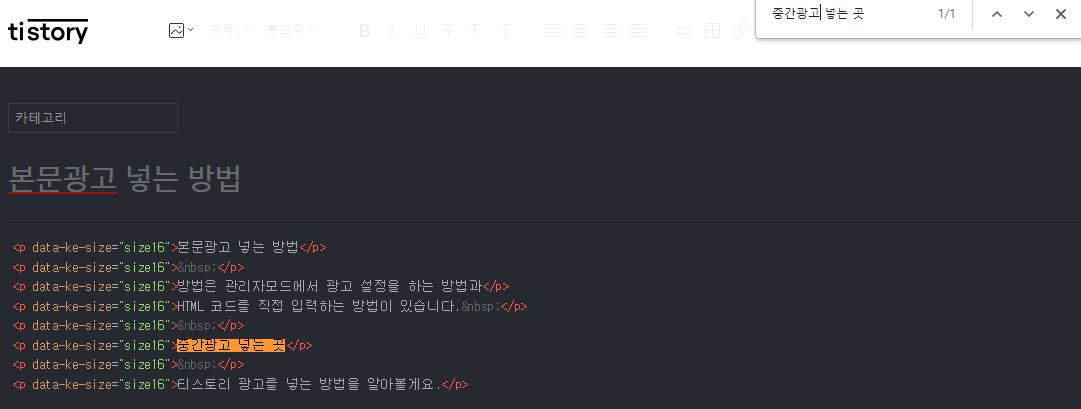
6. 이 글을 HTML 모드로 바꾸면 아래와 같이 나오는데요.
중간에 중간광고 넣는 곳이 보이는데요. 이 글은 내용이 없어서 바로 보이지만 긴 글을 쓴다면 찾기 어렵겠죠.
그때는 Ctrl + F 를 눌러 검색을 해주세요.

7. 검색을 하면 아래와 같이 표시가 돼서 금방 찾을 수 있습니다.
그리고 그 줄을 지우고 아까 복사한 광고코드를 붙여넣기 하면 됩니다.

8. 아래처럼 코드를 붙여넣기 하고 다시 기본모드로 가주세요.

9. 기본모드로 돌아오면 아래 사진같이 코드가 보이는데요.
글을 완료하면 그 자리에 광고가 나타납니다.

광고는 글을 완료하자마자 나타나지는 않는 것 같아요.
하지만 조금 시간이 지나면 광고를 확인해볼수 있습니다.


